Configuration Eslint for Visual Studio Code
Eslint + standar setup for VSC
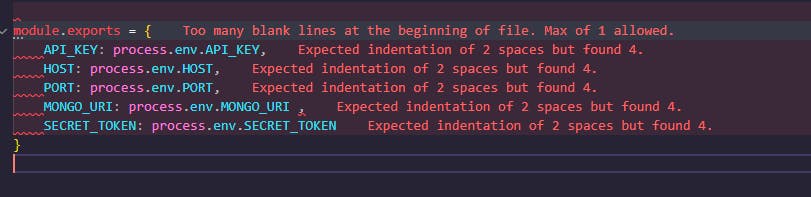
A easy way to check and fix error while your are coding in Visual Studio Code Eslint + Error Lens
ESlint

Error Lens

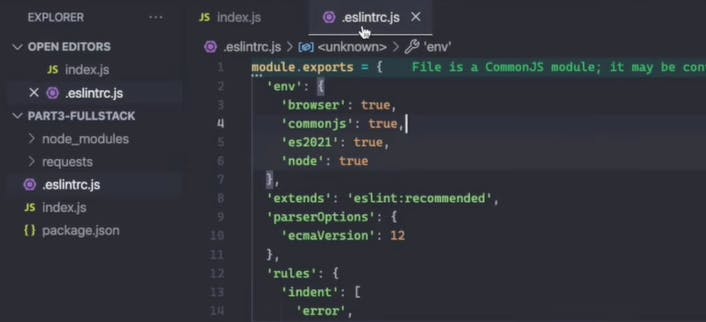
ESLint Configuration
Now u have to install package and config eslin file. (But this way u have to have this in every project)

Other way is using standard
$ npm i standard -D
and modify package.json
"devDependencies": {
"standard": "16.0.3"
},
"eslintConfig": {
"extends": "./node_modules/standard/eslintrc.json"
}
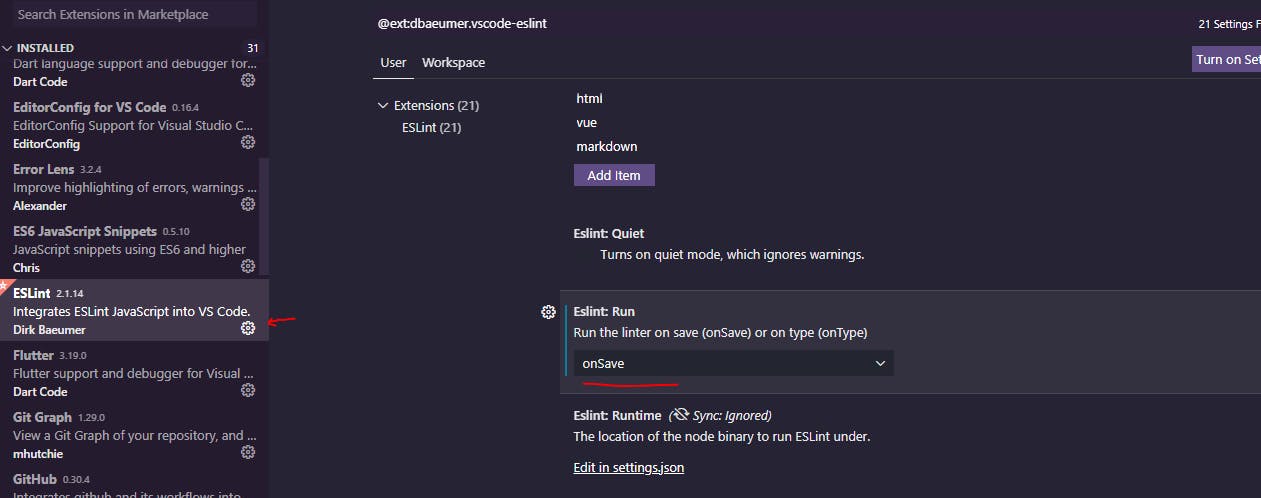
And Finally could try config Eslint extesion run on save.

And aut fix format ESlint On Save. Go to Visual Studio Code user [setting.json]
"editor.codeActionsOnSave": {
"source.fixAll": true
}
when u SAVE this file will fix